CSS Width / Height Properties (With Examples)

Description
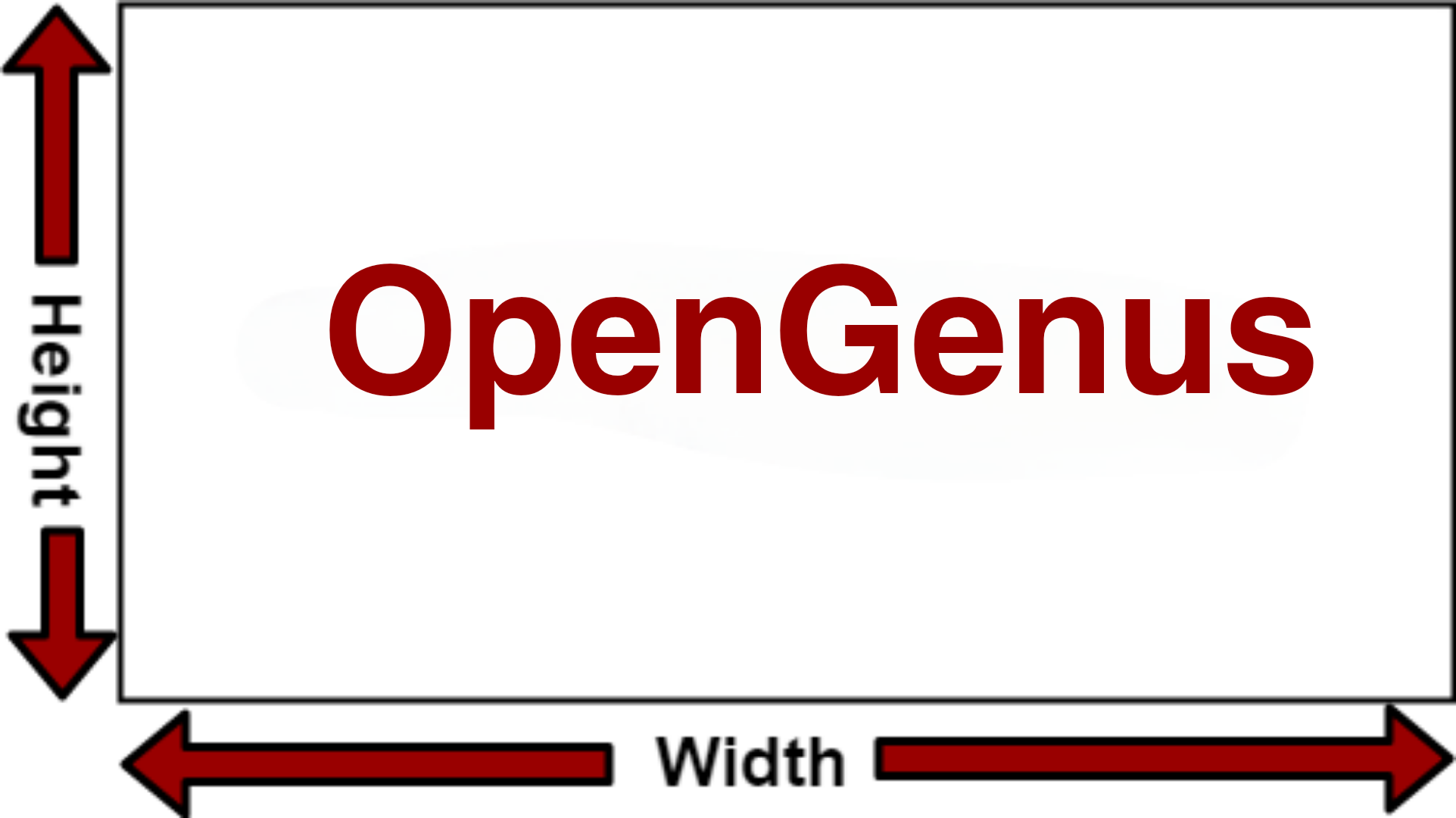
CSS width and height properties are used to specify the size (width and height) of an element. In this tutorial, you will learn about CSS width and height properties with the help of examples.

CSS Property: Max-Width, Min-Width, Max-Height & Min-Height

Introduction to the CSS basic box model - CSS: Cascading Style Sheets
How to resize a text box in HTML - Quora

CSS Property: Max-Width, Min-Width, Max-Height & Min-Height

Logical Properties

CSS Width / Height Properties (With Examples)

CSS Height and Width - GeeksforGeeks

CSS Width Property Not Getting Set - Stack Overflow

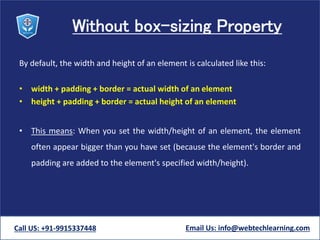
CSS HEIGHT/WIDTH & THE BOX MODEL - DEV Community

Css box-sizing

HTML width/height Attribute vs CSS width/height Property - GeeksforGeeks
Related products
You may also like

Grace Midnight Produtos hinode maquiagem, Perfumaria e cosmeticos, Produtos de beleza

CRZ YOGA Thermal Fleece Lined Leggings Women 28 - Winter Warm High Waisted Hiking Pants

Build a Strong Back: The Top 10 Best Back Exercises for a Powerful

👍A 80-year-old grandmother designed a bra for elderly women that is popular all over the world.🙌 [Video] in 2022 …
$ 22.00USD
Score 4.8(143)
In stock
Continue to book
You may also like

Grace Midnight Produtos hinode maquiagem, Perfumaria e cosmeticos, Produtos de beleza

CRZ YOGA Thermal Fleece Lined Leggings Women 28 - Winter Warm High Waisted Hiking Pants

Build a Strong Back: The Top 10 Best Back Exercises for a Powerful

👍A 80-year-old grandmother designed a bra for elderly women that is popular all over the world.🙌 [Video] in 2022 …
$ 22.00USD
Score 4.8(143)
In stock
Continue to book
©2018-2024, iaaobc.com, Inc. or its affiliates