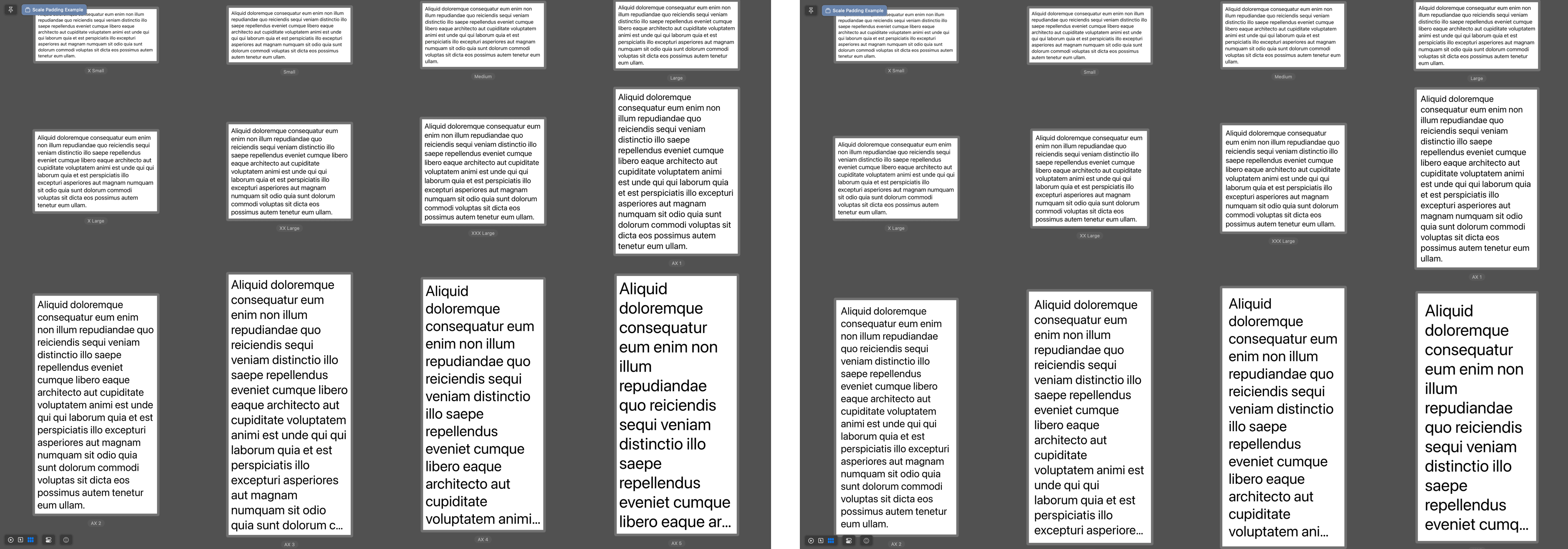
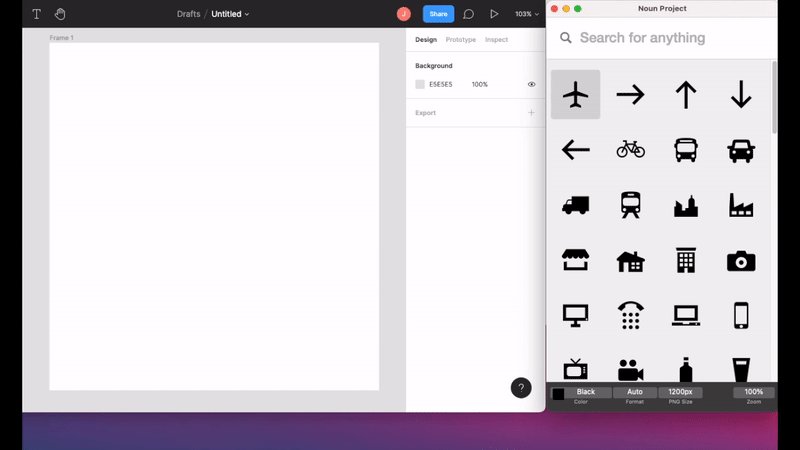
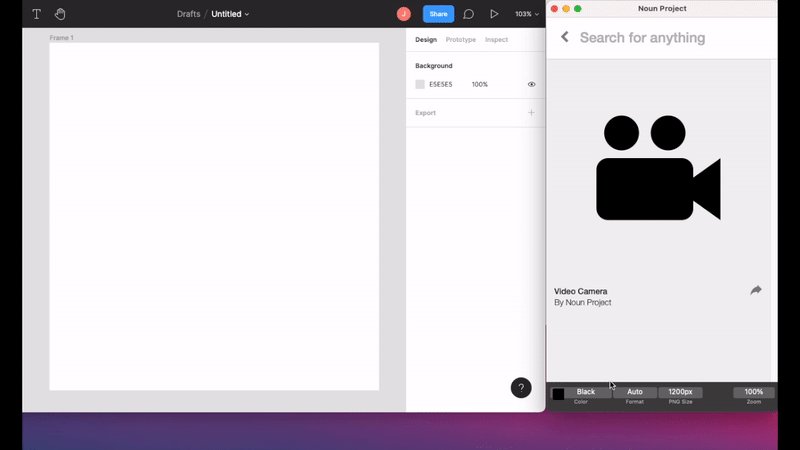
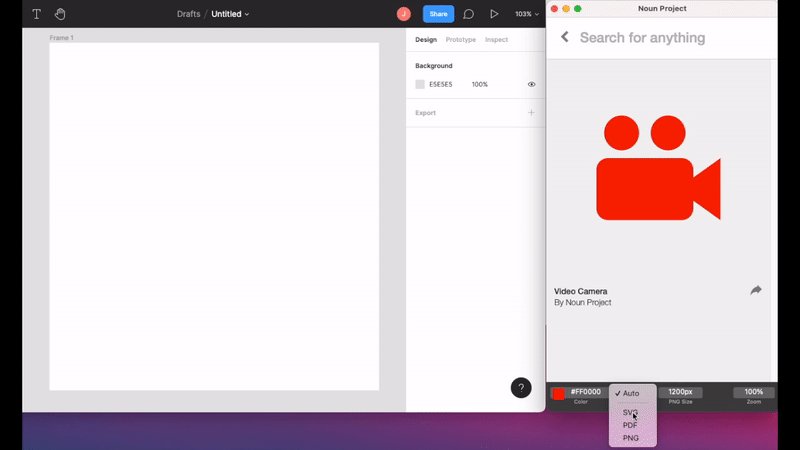
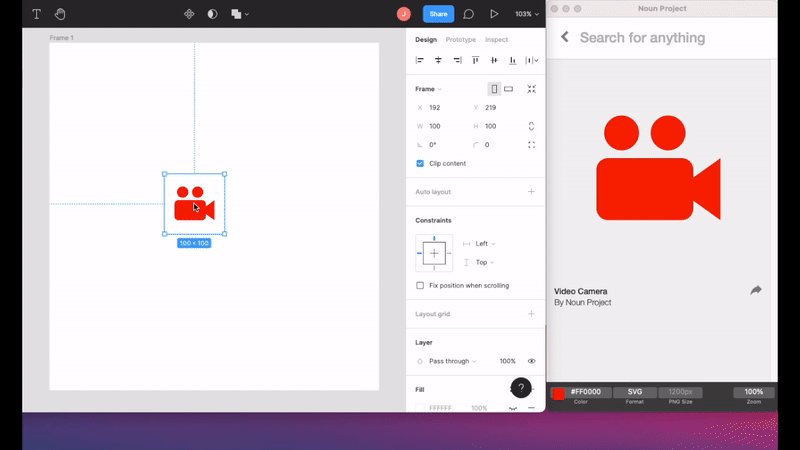
How to use Auto Layout in Figma with Icons - The Noun Project Blog

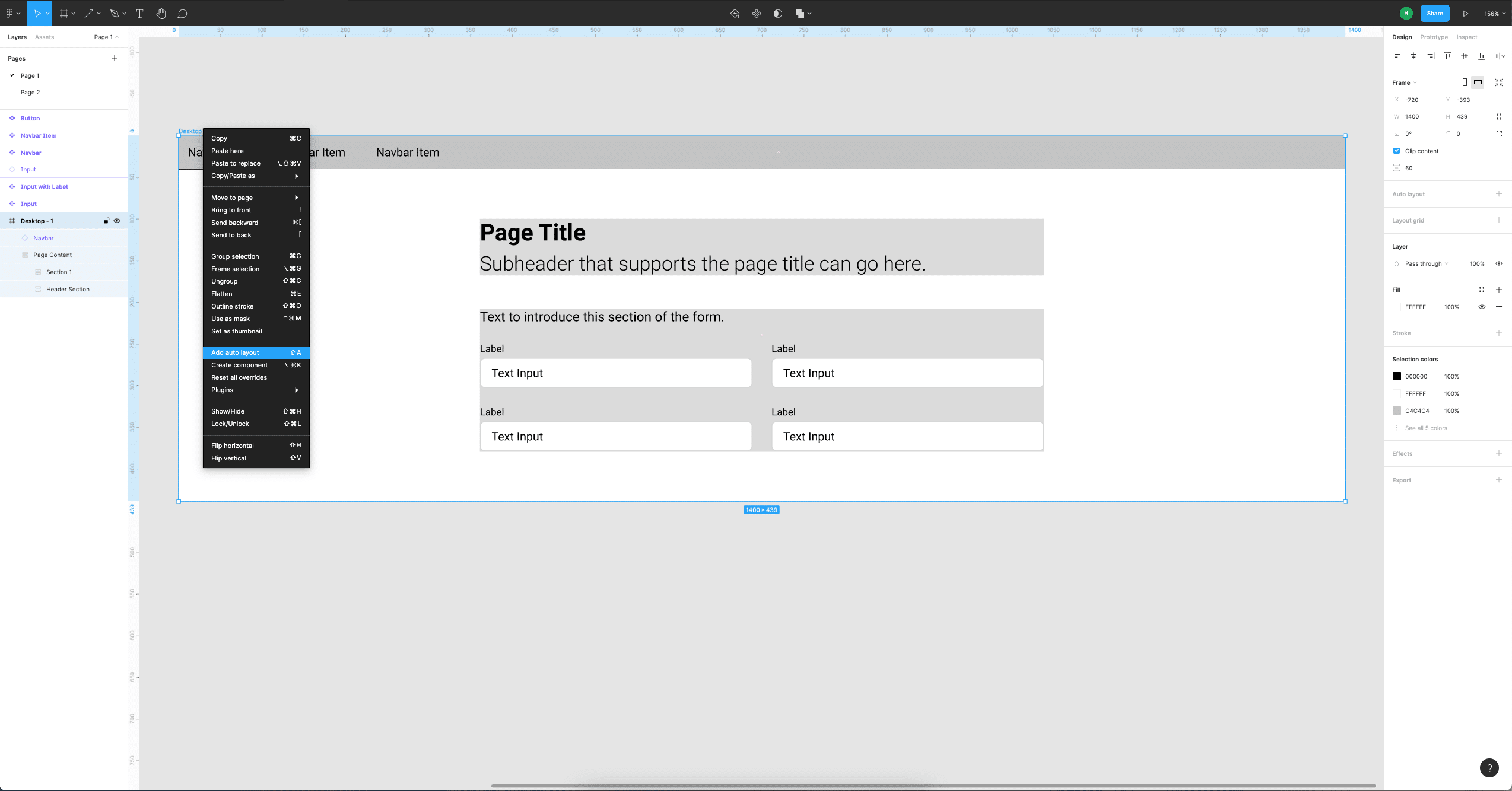
Learn how to use Figma's Auto Layout tool to quickly add padding and alignment rules to standardize your design elements.
Guide to Iconography Design for Enhancing Your UX/UI Abilities
Using auto layout – Figma Learn - Help Center

Quick tips for Auto Layout in Figma, by James Peacock

Web Designers' Guide to UI/UX Resources

Practical Uses for Figma's Auto Layout and Symbols

WEB DESIGN IN FIGMA ep.09: Features Icons + Global Auto Layout

Features: Auto Layout

SVG Icons Now Available in Apps and Plugins
design-resources-for-developers/readme.md at master · bradtraversy

Auto layout no Figma, auto draw como usar
Top 14 Premium Icon Sets for UI Design (2024 edition)

Designing Global-Ready iOS Apps with Sketch: A Step-by-Step
Best free icons: top 15 sites for designers

How the Team Behind Noun Project Built a Powerful New Way to