Utilizamos alguns conceitos bem legais do React Hooks — useState, useEffect, useCallback; Context API, busca de dados com API usando o método GET e envio de arquivos com método POST. Alteração de estado de maneira assíncrona com React, com melhoria de performance.

What Front-End Skills to Learn in 2021

Responsive Images: The srcset and sizes HTML Image Attributes
react-image · GitHub Topics · GitHub

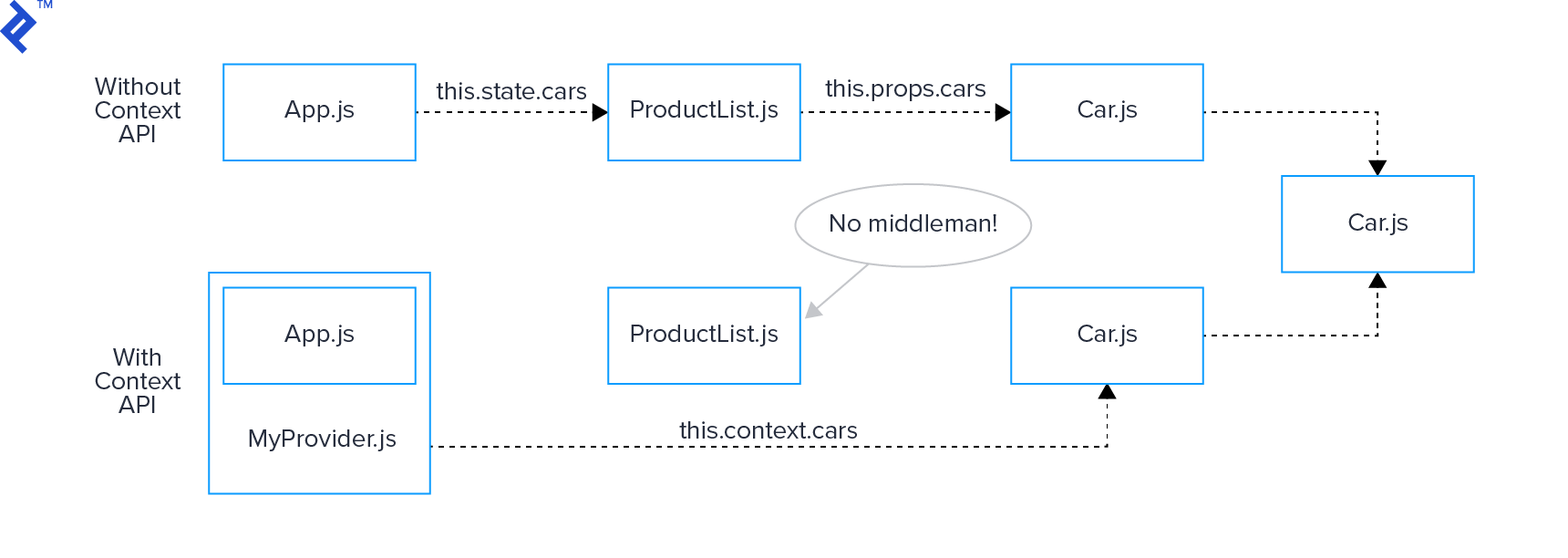
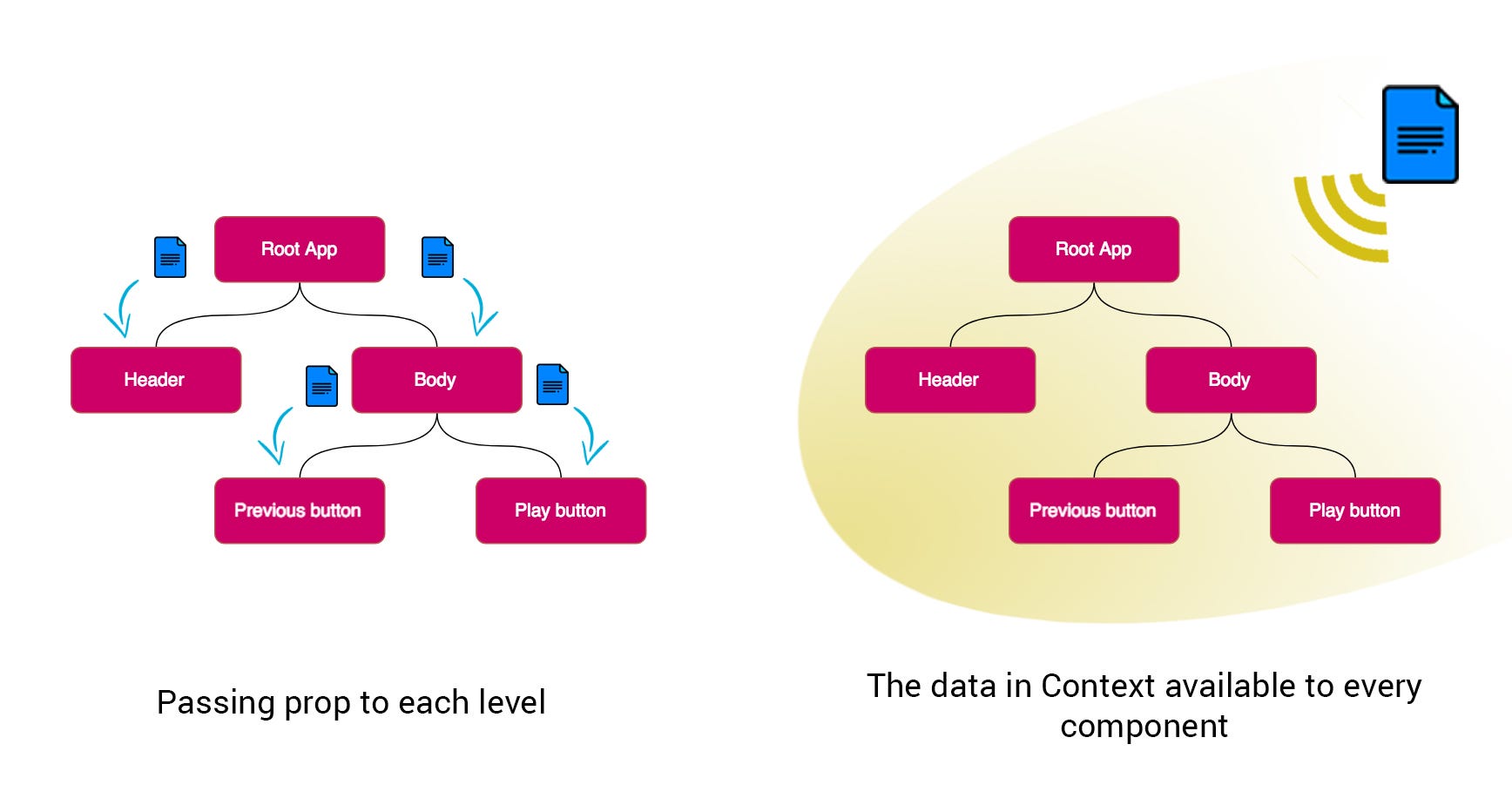
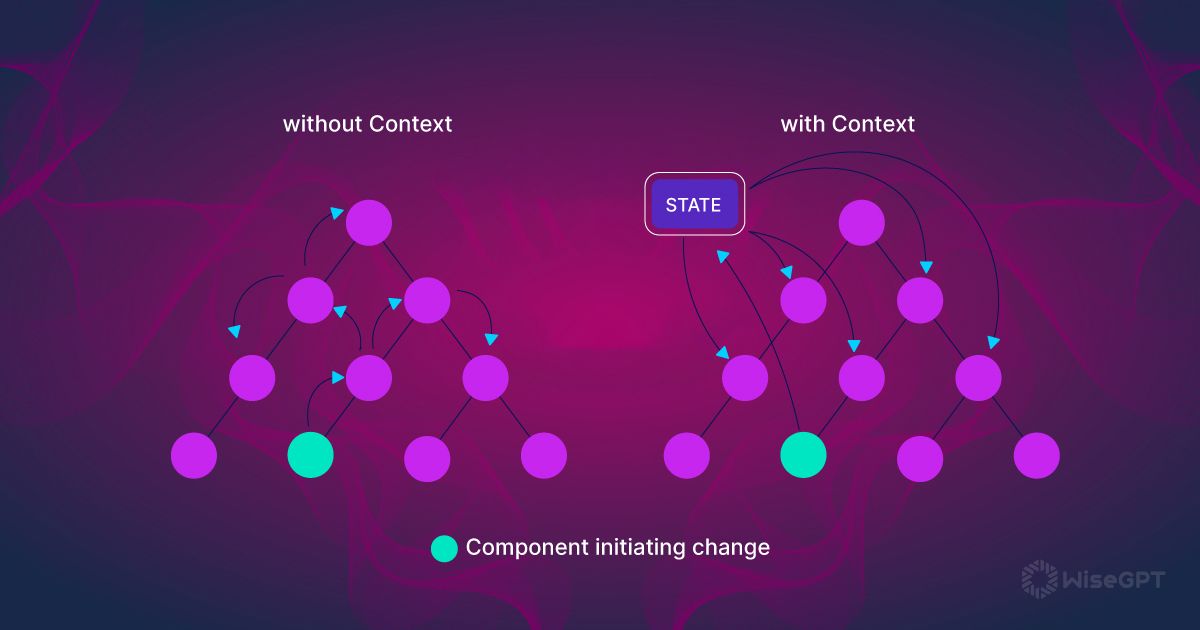
How to Work With the React Context API

Fetch from an API and Display Some Pictures: React

Why you should consider the new Context API in React? — A deep

Como criar o formulário upload com React e enviar a imagem para

Implementing React Context API: An Essential Guide

Upload de imagens no Front End com ReactJS e Context API

Curso Completo React, PDF, Script Java

Cicero Viana no LinkedIn: Today I started a ReactJS mentorship at

Como criar o formulário upload com React e enviar a imagem para

How to Multipart File Upload Using FormData with React Hook Form

O Guia Completo de React User Authentication com Auth0

Lira Rajão Guedes no LinkedIn: #desenvolvimentoweb #frontend #trybe