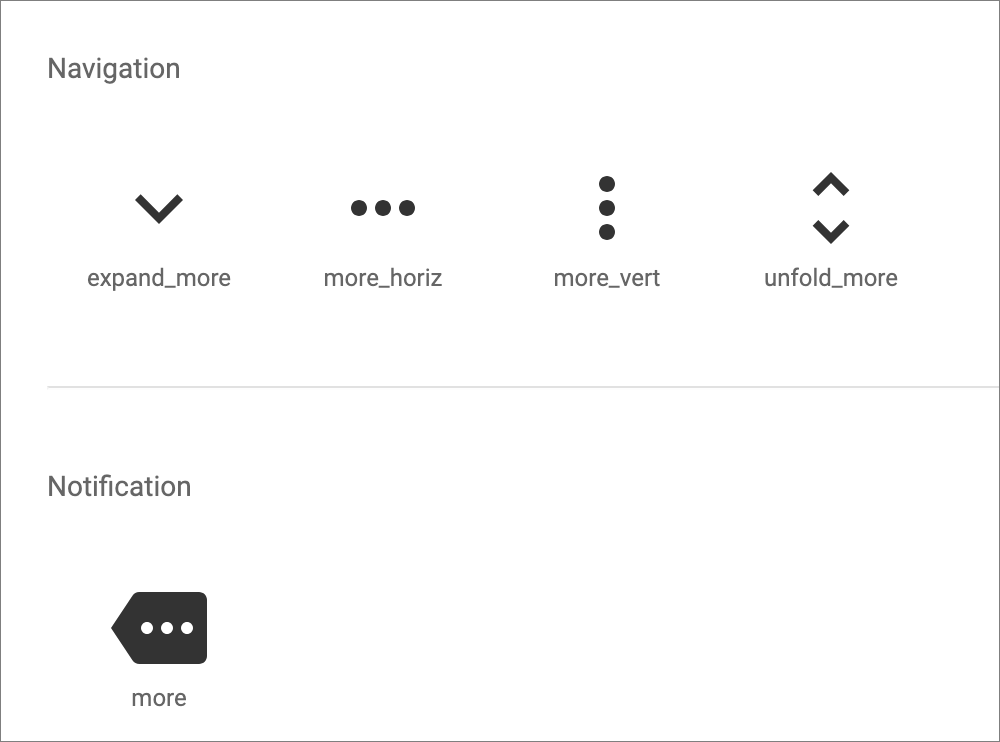
Significance of the three dots “…” or ellipses in UI design - UX

The ellipses or three dots () notation is typically used to indicate that there are more options available. For example, on a menu, they may be used to indicate that more items are available beyond the current selection. On a button, they may be used to indicate that more steps are required to complete an

Default portfolio - How Semiotics is Used in UX Design

Less… Is More? Apple's Inconsistent Ellipsis Icons Inspire User Confusion - TidBITS
Menu Three Dots: Over 648 Royalty-Free Licensable Stock Illustrations & Drawings

Ellipsis icon hi-res stock photography and images - Alamy

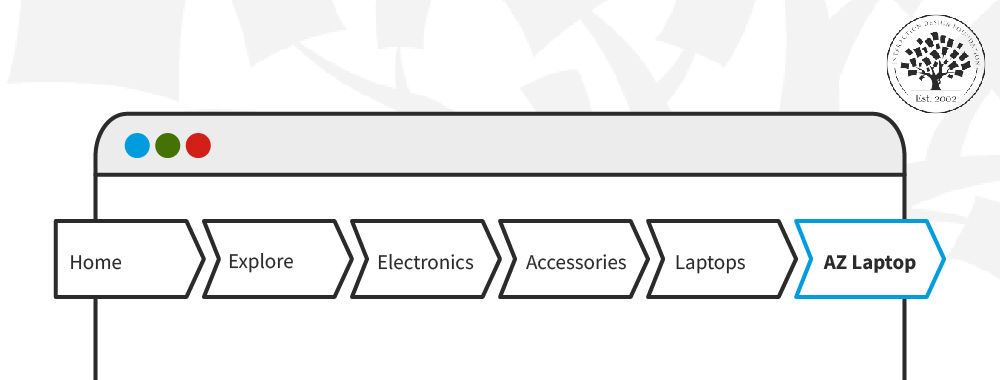
Mobile Breadcrumbs: 8 Best Practices in UX
Ellipsis PNG, Vector, PSD, and Clipart With Transparent Background for Free Download

Significance of the three dots “…” or ellipses in UI design - UX

Fix your content, not your code. “Content widows” are ruining your UX, by Paul Champion

Designing User-Friendly Data Tables